Annotations - Getting Started
Darwin fundamentals
Darwin advanced

Play video
16:35

Play video
16:35

Play video
16:35
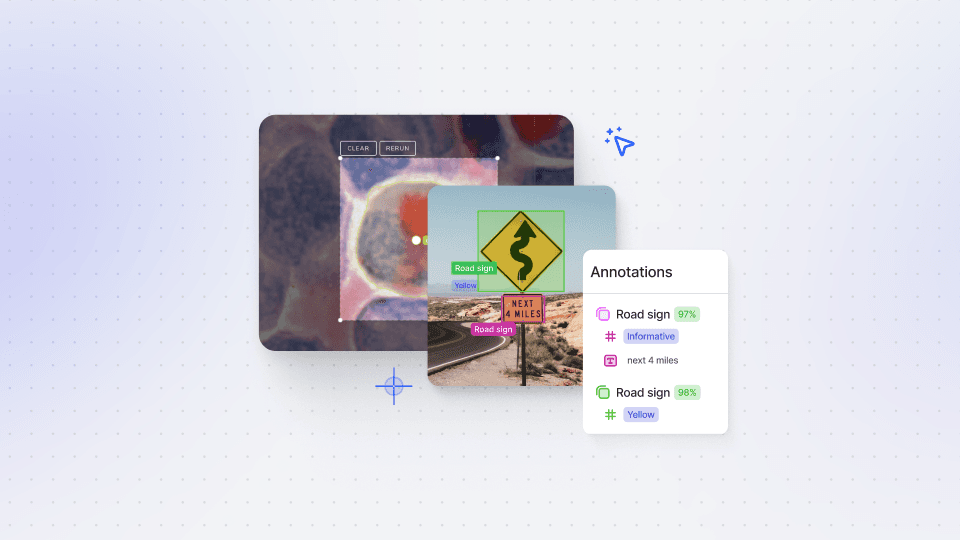
In this Darwin Fundamentals session, we provide a comprehensive overview of annotations within the Darwin Platform. We’ll tackle shortcuts, annotation techniques, layers, classifications, and much more.
V7’s Darwin is a powerful platform that allows individuals and businesses alike to create state-of-the-art AI models. As an advanced AI engine - with easy-to-use UI - the platform has a number of features designed to advance, fast-track and simplify the process of creating AI products.
In this tutorial, we first tackle V7 hotkeys, allowing you to pan and zoom with W, A, S, and D keys.
Next up, we dive into annotation techniques, from how to create bounding boxes to leveraging the Auto-Annotate feature. For a bit more detail on this feature, you can head to our Darwin Fundamentals session on the Auto-Annotate tool.
Moving on, we explore layers, which allow annotations to overlap without deletion to provide greater flexibility. Following layers, we explore classification tags (to allow users to add detailed information to their annotations), dataset review (to apply corrections and leave comments), and additional tools native to V7 (such as the brush and eraser tools). In particular, this tutorial will highlight time-saving features, such as copying annotations between images, to get you up and running to leverage Darwin with best practices in mind.
You’ll come away from this video with a strong foundational understanding of the V7 platform, the features it offers, and how you can enhance annotation proficiency, image processing, and dataset management. Searching for something more? You can explore our Annotation 101 session just here.
In this Darwin Fundamentals session, we provide a comprehensive overview of annotations within the Darwin Platform. We’ll tackle shortcuts, annotation techniques, layers, classifications, and much more.
V7’s Darwin is a powerful platform that allows individuals and businesses alike to create state-of-the-art AI models. As an advanced AI engine - with easy-to-use UI - the platform has a number of features designed to advance, fast-track and simplify the process of creating AI products.
In this tutorial, we first tackle V7 hotkeys, allowing you to pan and zoom with W, A, S, and D keys.
Next up, we dive into annotation techniques, from how to create bounding boxes to leveraging the Auto-Annotate feature. For a bit more detail on this feature, you can head to our Darwin Fundamentals session on the Auto-Annotate tool.
Moving on, we explore layers, which allow annotations to overlap without deletion to provide greater flexibility. Following layers, we explore classification tags (to allow users to add detailed information to their annotations), dataset review (to apply corrections and leave comments), and additional tools native to V7 (such as the brush and eraser tools). In particular, this tutorial will highlight time-saving features, such as copying annotations between images, to get you up and running to leverage Darwin with best practices in mind.
You’ll come away from this video with a strong foundational understanding of the V7 platform, the features it offers, and how you can enhance annotation proficiency, image processing, and dataset management. Searching for something more? You can explore our Annotation 101 session just here.
In this Darwin Fundamentals session, we provide a comprehensive overview of annotations within the Darwin Platform. We’ll tackle shortcuts, annotation techniques, layers, classifications, and much more.
V7’s Darwin is a powerful platform that allows individuals and businesses alike to create state-of-the-art AI models. As an advanced AI engine - with easy-to-use UI - the platform has a number of features designed to advance, fast-track and simplify the process of creating AI products.
In this tutorial, we first tackle V7 hotkeys, allowing you to pan and zoom with W, A, S, and D keys.
Next up, we dive into annotation techniques, from how to create bounding boxes to leveraging the Auto-Annotate feature. For a bit more detail on this feature, you can head to our Darwin Fundamentals session on the Auto-Annotate tool.
Moving on, we explore layers, which allow annotations to overlap without deletion to provide greater flexibility. Following layers, we explore classification tags (to allow users to add detailed information to their annotations), dataset review (to apply corrections and leave comments), and additional tools native to V7 (such as the brush and eraser tools). In particular, this tutorial will highlight time-saving features, such as copying annotations between images, to get you up and running to leverage Darwin with best practices in mind.
You’ll come away from this video with a strong foundational understanding of the V7 platform, the features it offers, and how you can enhance annotation proficiency, image processing, and dataset management. Searching for something more? You can explore our Annotation 101 session just here.
Up next
3:49
Watch video

Auto-Annotate Tool
How does the Auto-Annotate tool work? We tackle accurate polygon and pixel-wise annotation masks.
3:49
Watch video

Auto-Annotate Tool
How does the Auto-Annotate tool work? We tackle accurate polygon and pixel-wise annotation masks.
3:49
Watch video

Auto-Annotate Tool
How does the Auto-Annotate tool work? We tackle accurate polygon and pixel-wise annotation masks.
5:56
Watch video

Auto-Annotate Tips & Tricks
Wield Auto-Annotate like the experts, with tips and tricks to accelerate your use of the tool.
5:56
Watch video

Auto-Annotate Tips & Tricks
Wield Auto-Annotate like the experts, with tips and tricks to accelerate your use of the tool.
5:56
Watch video

Auto-Annotate Tips & Tricks
Wield Auto-Annotate like the experts, with tips and tricks to accelerate your use of the tool.
0:52
Watch video

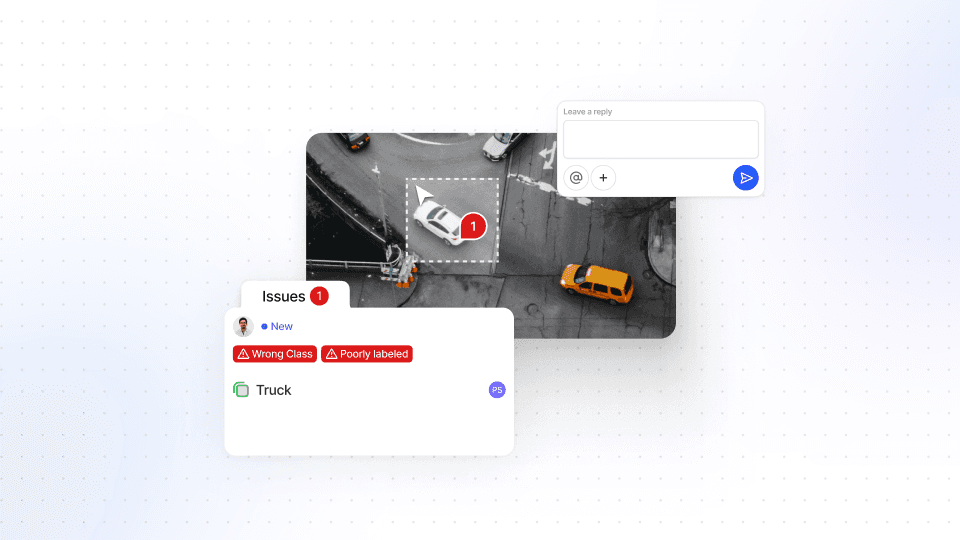
Comment Tool
We explain the Comment Tool, outline how to leave comments on images - and how it benefits you.
0:52
Watch video

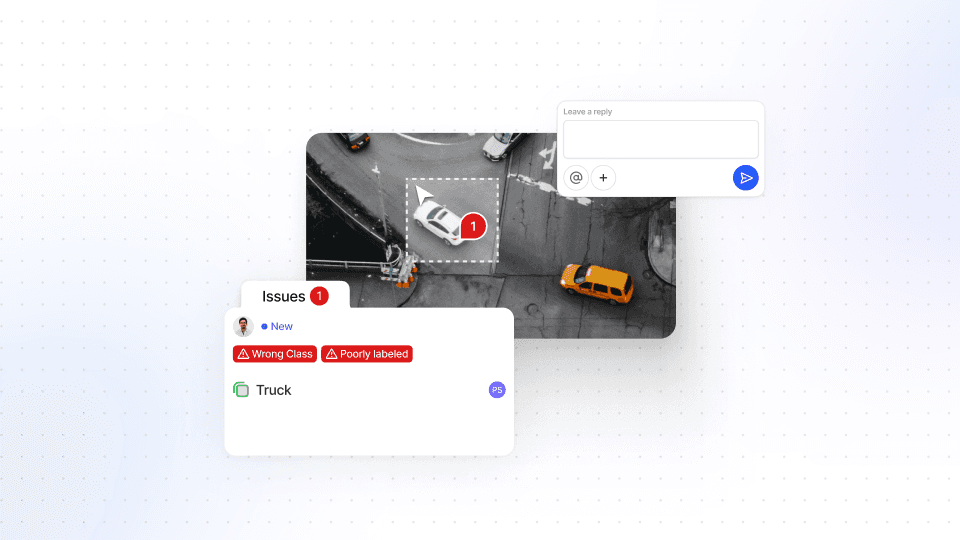
Comment Tool
We explain the Comment Tool, outline how to leave comments on images - and how it benefits you.
0:52
Watch video

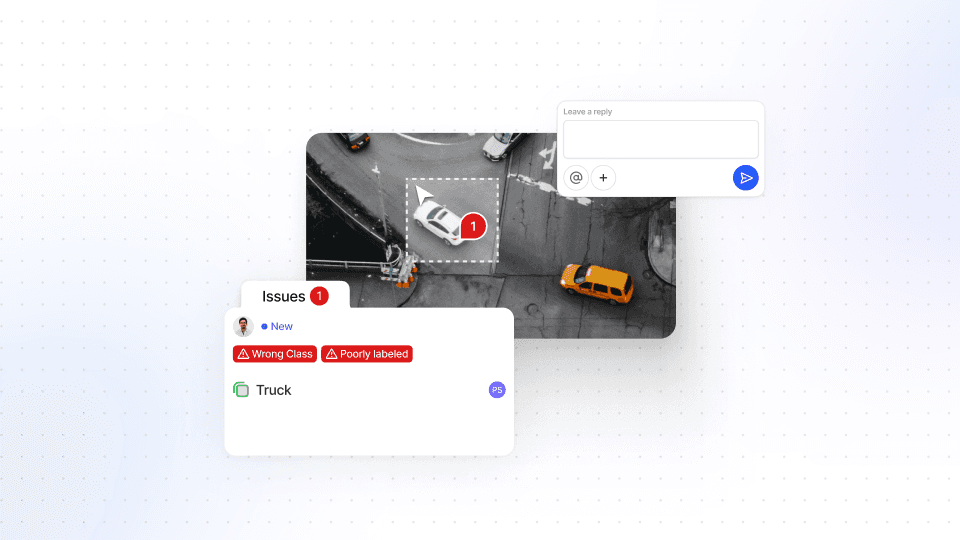
Comment Tool
We explain the Comment Tool, outline how to leave comments on images - and how it benefits you.